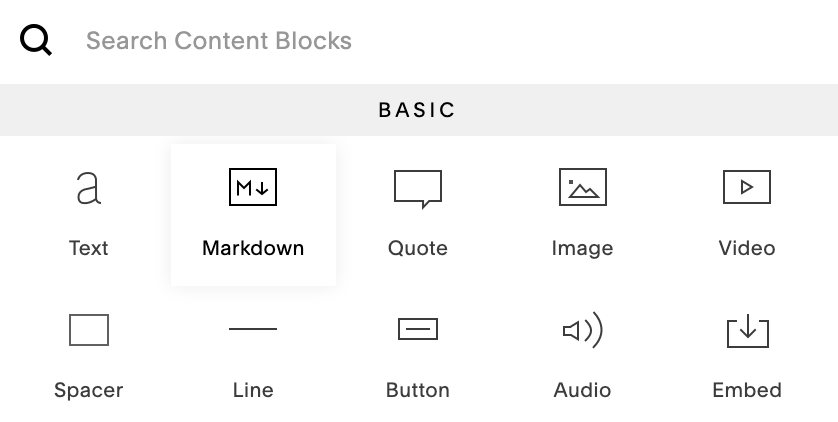
Squarespace 是一個廣受歡迎的訂閱服務,用於建立網站。此服務具備拖放介面,讓您可以在網頁瀏覽器中建立網站。網頁可用的其中一個元件是Markdown 區塊,一個支援 Markdown 的內容區域。當您按一下新增區塊圖示時,您會看到此選項,如下所示。

Squarespace 支援大多數基本的 Markdown 語法元素,但缺少對許多延伸語法元素的支援。其中一個缺點是 Markdown 區塊的編輯器是一個小方塊,且文字會以極小的(且不可調整的)字體大小顯示。您最好從其他應用程式複製並貼上文字。
Squarespace Markdown 支援
Squarespace 提供對以下 Markdown 元素的支援。
| 元素 | 支援 | 備註 |
|---|---|---|
| 標題 | 是 | |
| 段落 | 是 | |
| 換行 | 是 | |
| 粗體 | 是 | |
| 斜體 | 是 | |
| 區塊引用 | 是 | |
| 有序清單 | 是 | |
| 無序清單 | 是 | |
| 程式碼 | 是 | |
| 水平規則 | 是 | |
| 連結 | 部分 | 不支援使用尖括號表示網址和電子郵件地址。 |
| 圖片 | 是 | |
| 表格 | 是 | |
| 圍欄式程式碼區塊 | 是 | |
| 語法高亮 | 否 | |
| 腳註 | 否 | |
| 標題 ID | 否 | |
| 定義清單 | 否 | |
| 刪除線 | 是 | |
| 任務清單 | 否 | |
| 表情符號(複製並貼上) | 是 | |
| 表情符號(簡碼) | 否 | |
| 重點 | 否 | |
| 下標 | 否 | |
| 上標 | 否 | |
| 自動 URL 連結 | 是 | |
| 停用自動 URL 連結 | 是 | |
| HTML | 是 |
另請參閱
將您的 Markdown 技能提升到下一個層級。
在 60 頁內學會 Markdown。Markdown 指南一書專為新手和專家設計,是一本綜合參考書,包含您入門和精通 Markdown 語法的所需的一切。
取得書籍想進一步了解 Markdown 嗎?
現在別停下來!🚀 將 GitHub 儲存庫 標示為星號,然後在下方輸入您的電子郵件地址,以透過電子郵件接收新的 Markdown 教學課程。絕無垃圾郵件!
