Visual Studio Code 是一個原始碼編輯器。它具有可擴充、免費、開放原始碼和跨平台等特性。它的成功很大程度歸功於其活躍的擴充功能開發人員社群。每當它缺少某項功能時,通常都會有擴充功能來彌補這個缺點。它開箱即用的 Markdown 支援包括
- CommonMark 支援
- 語法突顯
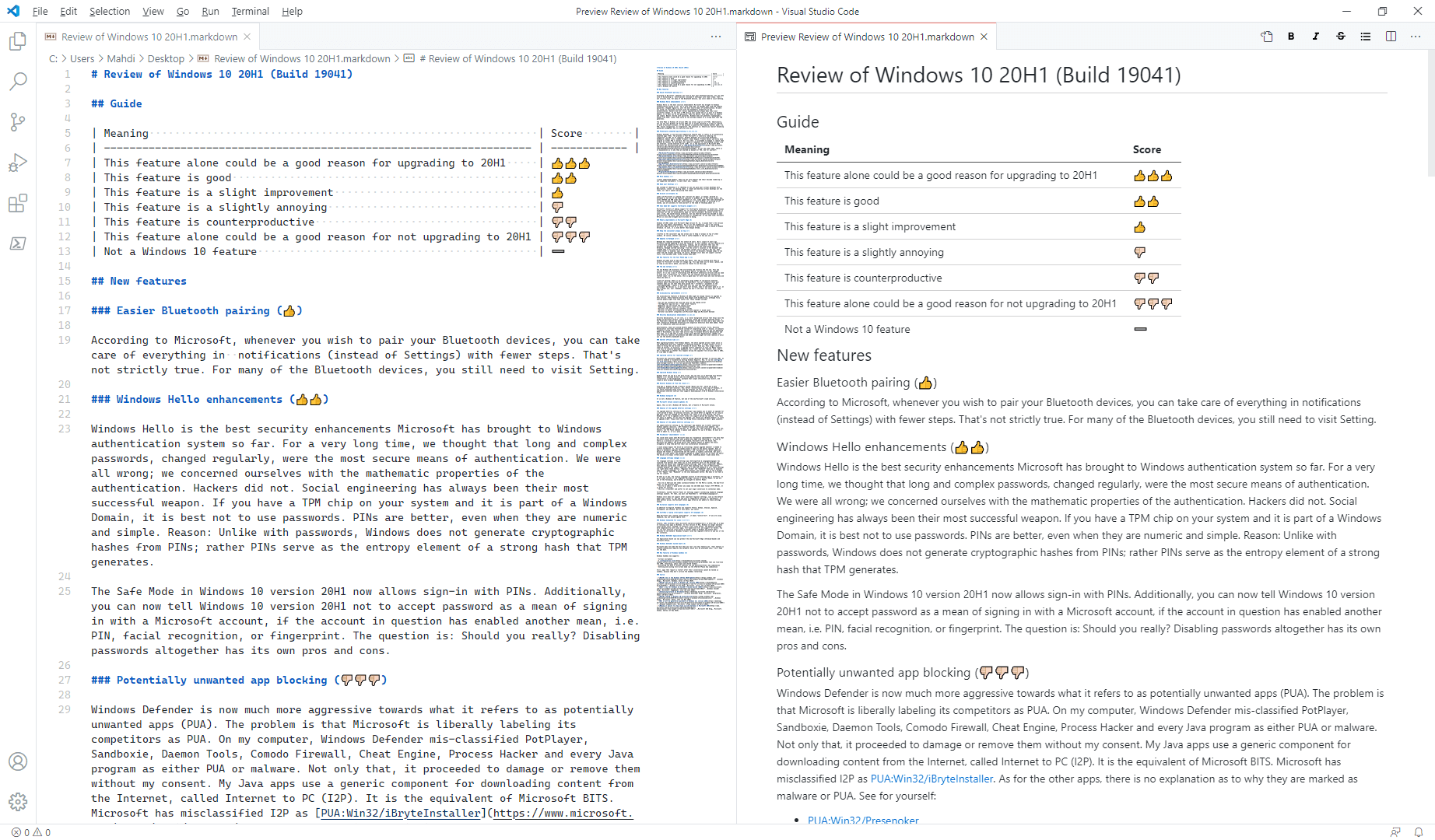
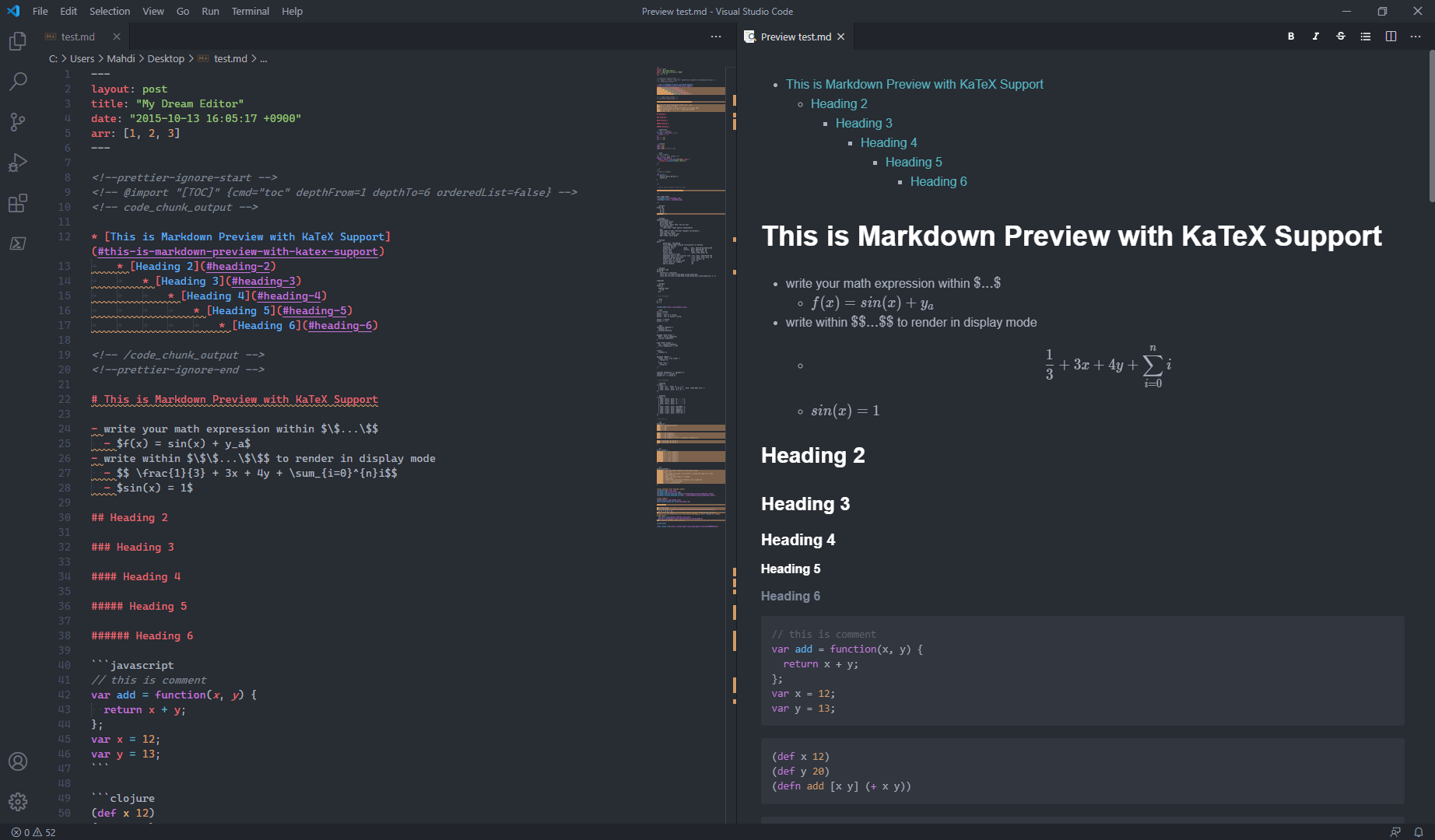
- 預覽
- 自動完成
- 佈景主題
- 程式碼樣式
它不支援所見即所得編輯。雖然 Visual Studio Code 沒有開箱即用的功能可以將 Markdown 匯出到任何其他格式,但它可以複製具有語法著色的 Markdown 程式碼。

Visual Studio 市集中提供的 Markdown 擴充功能,為其擴充了以下功能
- 進階語法(例如「Markdown Extended」)
- Markdown 程式碼格式化(例如「Prettier - Code formatter」)
- 匯出到其他格式(例如「Markdown Preview Enhanced」)
- 使用者介面元素(例如「Markdown Shortcuts」)
- 進階 Markdown 語法突顯(例如「One Dark Pro」)
- 程式碼檢查(例如「markdownlint」)– 這是開發人員的一項功能,但對一般寫作者來說卻是一個很大的困擾
- 針對不同服務的樣式合規套件(例如 Microsoft Docs 的「Docs Authoring Pack」)
- 拼字檢查(例如「Code Spell Checker」)

VS Code Markdown 支援
VS Code 提供對以下 Markdown 元素的支援。
| 元素 | 支援 | 備註 |
|---|---|---|
| 標題 | 是 | |
| 段落 | 是 | |
| 換行 | 是 | |
| 粗體 | 是 | |
| 斜體 | 是 | |
| 區塊引用 | 是 | |
| 有序清單 | 是 | |
| 無序清單 | 是 | |
| 程式碼 | 是 | |
| 水平線 | 是 | |
| 連結 | 是 | |
| 圖片 | 是 | 預覽中的圖片顯示會受到內容安全政策影響,可從右上角的下拉式選單中調整 |
| 表格 | 是 | |
| 圍欄式程式碼區塊 | 是 | |
| 語法高亮 | 是 | |
| 腳註 | 部分 | 僅限於程式碼編輯器中。若要獲得全面支援,需要安裝 Markdown Preview Enhanced 擴充功能。 |
| 標題 ID | 部分 | 不支援自訂 ID。若要獲得全面支援,需要安裝 Markdown Preview Enhanced 擴充功能。 |
| 定義清單 | 部分 | 需要安裝 Markdown Preview Enhanced 擴充功能。 |
| 刪除線 | 部分 | 僅限兩個波浪號 (~~word~~)。
|
| 任務清單 | 部分 | 許多現成的擴充功能都可以新增此功能,例如 Markdown Preview Enhanced。 |
| 表情符號(複製貼上) | 是 | |
| 表情符號(簡碼) | 部分 | 需要安裝 Markdown Preview Enhanced 擴充功能。 |
| 重點 | 否 | |
| 下標 | 否 | |
| 上標 | 否 | |
| 自動連結 URL | 是 | |
| 停用自動連結 URL | 是 | |
| HTML | 是 |
另請參閱
將你的 Markdown 技能提升到新的境界。
在 60 頁中學習 Markdown。Markdown 指南 一書專為新手和專家設計,是一本全面的參考書,其中包含入門和精通 Markdown 語法的所需資訊。
取得這本書想進一步了解 Markdown 嗎?
現在不要停下來!🚀 星號標記 GitHub 存放庫,然後輸入你的電子郵件地址,以透過電子郵件接收新的 Markdown 教學課程。絕無垃圾郵件!
